一、温湿度和光敏数据采集。要求:采集ESP8266平台中温湿度传感器与光敏电阻的数据并传输至网页端显示。
(1)分别对应温湿度传感器及光敏传感器的功能绘制或展示硬件连接原理图并简单说明。

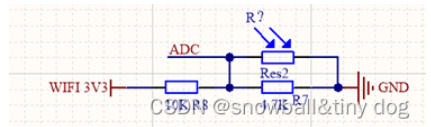
光敏电路:光敏电路,实现感光效果

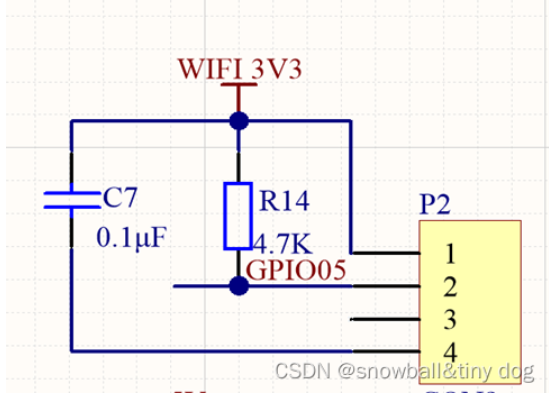
温湿度(DHT11)电路:测量温湿度
(2)温湿度及光敏数据采集的关键代码列举并添加必要注释。
//温湿度传感
static void COM(void) // 温湿写入
{
uchar i;
for(i=0;i<8;i++)
{
ucharFLAG=2;
while((getData()==0)&&ucharFLAG++) os_delay_us(10);
os_delay_us(35);
uchartemp=0;
if(getData()==1) uchartemp=1;
ucharFLAG=2;
while((getData()==1)&&ucharFLAG++) os_delay_us(10);
if(ucharFLAG==1)break;
ucharcomdata<<=1;
ucharcomdata|=uchartemp;
}
}
void ICACHE_FLASH_ATTR SoftTimerCb12(void *arg)
{
uint16 adc;
uint16 v=0;
adc=system_adc_read();//读取ADC中的数值
v=(adc*1000)/1024;//将读取的数值转化为电压值
DHT11();//温湿度读取
os_sprintf(data.wendu,"%d",wendu);
os_sprintf(data.shidu,"%d",shidu);
os_sprintf(data.guangzhao,"%d",v);
os_printf("data.wendu:%s,wendu:%d\n",data.wendu,wendu);
os_printf("data.shidu:%s,shidu:%d\n",data.shidu,shidu);
os_printf("adc:%d.电压:%d mV\r\n",adc, v);
//os_printf("DTH11 H:%d,T:%d\r\n",shidu,wendu);
}
(3)网络模式控制、回调函数代码设计及注释。
LOCAL struct espconn esp_conn; //初始化espconn参数 esp_conn.type=ESPCONN_TCP; esp_conn.state=ESPCONN_NONE; esp_conn.proto.tcp=(esp_tcp *)os_malloc(sizeof(esp_tcp)); os_memcpy(esp_conn.proto.tcp->local_ip,local_ip,4); esp_conn.proto.tcp->local_port=port; esp_conn.proto.tcp->connect_callback=server_listen;//连接成功回调函数 esp_conn.proto.tcp->reconnect_callback=server_recon;//重连回调函数 esp_conn.proto.tcp->disconnect_callback=server_discon;//断开连接回调函数 esp_conn.recv_callback=server_recv;//接收到数据回调函数 esp_conn.sent_callback=server_sent;//发送成功回调函数 //建立TCP service,开始监听 espconn_accept(&esp_conn);
(4)数据载入设置(截图)。
void ICACHE_FLASH_ATTR data_send(void *arg,bool response_OK,char *psend){
char httphead[256];
char *pbuf=NULL;
uint16 length;
struct espconn *pespconn=arg;
if(response_OK){
os_sprintf(httphead,"HTTP/1.1 200 OK\r\nContent-Length: %d\r\nServer: lwIP/1.4.0\r\n",psend ? os_strlen(psend) : 0);
if(psend)
{
os_sprintf(httphead+strlen(httphead),"Content-Type: text/html; charset=utf-8\r\nPragma: no-cache\r\nAccess-Control-Allow-Origin: *\r\n\r\n");
length=os_strlen(httphead)+os_strlen(psend);
pbuf=(char *)os_zalloc(length+1);
os_memcpy(pbuf,httphead,os_strlen(httphead));
os_memcpy(pbuf+os_strlen(httphead),psend,os_strlen(psend));
}else{
os_sprintf(httphead+os_strlen(httphead),"\r\n");
length=os_strlen(httphead);
}
}else{
os_sprintf(httphead,"HTTP/1.1 400 BadRequest\r\nContent-Length: 0\r\nServer: lwIP/1.4.0\r\n");
length=os_strlen(httphead);
}
if(psend)
{
os_printf("收到:%s",pbuf);
os_printf(":");
espconn_sent(pespconn,pbuf,length);
}else
{
espconn_sent(pespconn,httphead,length);
}
if(pbuf){
os_free(pbuf);
pbuf=NULL;
}
}
(5)服务器功能数据发送核心代码列举并添加必要注释。
PA=strstr(precv,"Red"); if(PA==NULL) return false; PA+=4; PB=strstr(PA,"&"); if(PB==NULL) return false; os_memcpy(status,PA,PB-PA); red=atoi(status); PA=strstr(precv,"Blue"); if(PA==NULL) return false; PA+=5; PB=strstr(PA,"&"); if(PB==NULL) return false; os_memcpy(status,PA,PB-PA); blue=atoi(status); PA=strstr(precv,"Green"); if(PA==NULL) return false; PA+=6; PB=strstr(PA,"&"); if(PB==NULL) return false; os_memcpy(status,PA,PB-PA); green=atoi(status);
(6)串口调试截图。

(7)网页设计的布局(截图)及html代码。
<html><head>
<meta http-equiv=Content-Type content="text/html; charset=utf-8">
<title>室内环境</title>
<meta name='viewport' content='width=device-width, initial-scale=1.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0'/>
<style type="text/css">
.button {
background-color: #4CAF50; /* Bule */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
}
</style>
<div>
<br><br><br>
<h1>室内环境监控系统</h1>
<button class="button" onclick="send(0)">开灯</button>
<button class="button" onclick="send(1)">关灯</button><BR>
<button class="button" onclick="send(2)">开蜂鸣器</button>
<button class="button" onclick="send(3)">关蜂鸣器</button><BR>
<button class="button" onclick="send(4)">开继电器</button>
<button class="button" onclick="send(5)">关继电器</button><BR>
<tr>
<td>红LED:</td>
<td><input name="Red" value="" id="Red" /></td>
</tr>
<tr>
<td>蓝LED:</td>
<td><input name="Bule" type="text" value="" id="Bule" /></td>
</tr>
<tr>
<tr>
<td>绿LED:</td>
<td><input name="Green" type="text" value="" id="Green" /></td>
</tr>
<button class="button" onclick="submit()">提交</button>
</tr>
</div>
<br>
<div><h2>
温度: <span id="temp_val">0</span>
<span id="Tdanwei"> ℃</span><br><br>
湿度: <span id="humi_val">0</span>
<span id="Hdanwei"> %RH</span><br><br>
光照: <span id="guangzhao">0</span>
<span id="Gdanwei"> H</span><br><br>
LED 状态: <span id="state">灭</span>
</h2>
</div>
<script>
let status=false;
let status1=false;
let status2=false;
let status3=false;
function submit()
{
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
}
};
xhttp.open("POST","LED&"+document.getElementById("Red").value+"N"+
document.getElementById("Bule").value+"M"+
document.getElementById("Green").value+"$", true);
xhttp.send();
}
function send(led_sts)
{
var xhttp = new XMLHttpRequest();
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("state").innerHTML = this.responseText;
if(this.responseText=="亮")
{
window.alert('LED灯已打开!');
}
else if(this.responseText=="灭")
{
window.alert('LED灯已关闭!');
}
else
{
}
}
};
xhttp.open("POST",led_sts, true);
xhttp.send();
}
function getTempData() {
if(status)x.abort();
var xhttp = new XMLHttpRequest();
status=true;
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
status=false;
document.getElementById("temp_val").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "tempread", true);
xhttp.send();
}
function getHumiData() {
if(status1)x.abort();
var xhttp = new XMLHttpRequest();
status1=true;
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
status1=false;
document.getElementById("humi_val").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "humiread", true);
xhttp.send();
}
function getGuangzhaoData() {
if(status2)x.abort();
var xhttp = new XMLHttpRequest();
status2=true;
xhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
status2=false;
document.getElementById("guangzhao").innerHTML =
this.responseText;
}
};
xhttp.open("GET", "guangzhao", true);
xhttp.send();
}
</script>
</body>
</html>
二、LED彩色显示控制。设计网页,输入红、绿、蓝的颜色强度数值,点击按钮提交;ESP8266平台可以接收到网页端的数据并设置对应的颜色显示。
(1)对LED的硬件连接绘制或展示硬件连接原理图并简单说明。

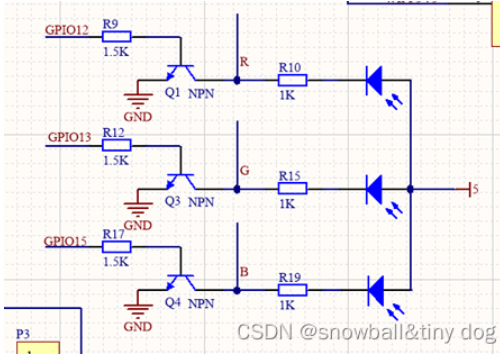
彩灯电路:R、G、B三色彩灯模块
(2)LED输出功能实现核心代码及注释。
void CtrlRGB_R(uint8 level){
uint32 duty=0;
duty=(22222*level)/255;
pwm_set_duty(duty,0);//
pwm_start();
}
void CtrlRGB_G(uint8 level){
uint32 duty=0;
duty=(22222*level)/255;
pwm_set_duty(duty,1);//
pwm_start();
}
void CtrlRGB_B(uint8 level){
uint32 duty=0;
duty=(22222*level)/255;
pwm_set_duty(duty,2);//
pwm_start();
}
(3)定时器功能及PWM实现的核心代码与注释。
void RGB_init(){
//初始化GPIO12,GPIO13,GPIO15
//在这里使用PWM控制
uint32 pwm_duty_init[3]={0};
uint32 io_info[][3]={{PERIPHS_IO_MUX_MTDI_U,FUNC_GPIO12,12},//red
{PERIPHS_IO_MUX_MTCK_U,FUNC_GPIO13,13},//green
{PERIPHS_IO_MUX_MTDO_U,FUNC_GPIO15,15}};//blue
pwm_init(1000,pwm_duty_init,3,io_info);
//默认关闭RGB灯
CtrlRGB_R(0);
CtrlRGB_G(0);
CtrlRGB_B(0);
}
void delay(int ms)
{
int i=0;
for(i=0; i<ms; i++)
os_delay_us(1000);
}
(4)网页设计的布局(截图)、标题设计及html代码。
<tr> <td>红LED:</td> <td><input name="Red" value="" id="Red" /></td> </tr> <tr> <td>蓝LED:</td> <td><input name="Bule" type="text" value="" id="Bule" /></td> </tr> <tr> <tr> <td>绿LED:</td> <td><input name="Green" type="text" value="" id="Green" /></td> </tr> <button class="button" onclick="submit()">提交</button>
三、继电器和蜂鸣器控制。设计网页,使用按钮或单选控件实现对ESP8266平台的继电器与蜂鸣器的通断控制。
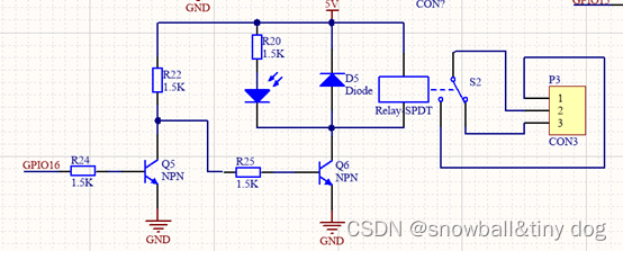
(1)对继电器的硬件连接绘制或展示硬件连接原理图并简单说明。

继电器电路:通过二个NPN三级管驱动的,从原理图上看,GPIO16输出高电平的时候,Q3导通Q2截止,继电器关闭;GPIO16输出低电平的时候,Q3截止Q2导通,继电器工作。
(2)继电器功能实现核心代码及注释。
void relay_init(){
//继电器接在gpio16上
gpio16_output_conf();
//继电器是低电平触发,
//这里输出高电平关闭
gpio16_output_set(1);
}
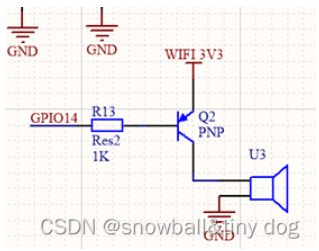
(3)对蜂鸣器的硬件连接绘制或展示硬件连接原理图并简单说明。

蜂鸣器:GPIO14 输出高电平的时候, PNP 三极管截止, 有源蜂鸣器不响, GPIO14 输出低电平的时候, PNP 三极管导通, 有源蜂鸣器响。
(4)蜂鸣器功能实现核心代码及注释。
void buzzer_init(){
//蜂鸣器接在gpio14上
PIN_FUNC_SELECT(PERIPHS_IO_MUX_MTMS_U,FUNC_GPIO14);//
//蜂鸣器是低电平触发,
//这里输出高电平关闭
gpio_output_set(BIT14,0,BIT14,0);
}
(5)网页设计的布局(截图)及html代码。

<button class="button" onclick="send(2)">开蜂鸣器</button> <button class="button" onclick="send(3)">关蜂鸣器</button><BR> <button class="button" onclick="send(4)">开继电器</button> <button class="button" onclick="send(5)">关继电器</button><BR>
四、项目总结。
(1)设计过程及问题解决
(2)采用技术
(3)项目意义
ESP8266原理图包含:
1、电源转换电路:对从USB接口输入的电流进行稳压稳流处理
2、USB转TTL电路:带电阻负载的BJT反相器,其动态性能不理想。在保持逻辑功能不变的前提下,可以另外增加若干元器以改善其动态性能,如减少由于BJT基区电荷存储效应和负载电容所引起的时延。
3、USB接口电路:传输电流以及信息
4、序号1~18组成9组的跳线帽:各个接口直接的连接与断开
5、ESP8266模块接口:主要模块,匹配串口实现数据传输
6、蜂鸣器:GPIO14引脚,低电平触发
7、光敏电路:光敏电路,实现感光效果
8、温湿度(DHT11)电路:测量温湿度
9、彩灯电路:R、G、B三色彩灯模块
10、按键和电路指示灯:系统重启按键,LED灯指示
11、继电器电路:电路控制模块,控制高低电压的流通
ESP8266 可以控制蜂鸣器,继电器,一个LED灯的颜色,蜂鸣器,光敏电路,DHT11,按键控制等,支持IIC总线,支持UART,可支持一个数字输入/输出口,不能直接接入模拟输入/输出设置,通过WIFI连接其他设备进行通信,
可以采用AP模式,STA+AP模式工作。包括:电源转换电路:ESP8266IO口、外部传感器电源接口、外部彩灯接口,ESP8266模块接口,USB转TTL电路及USB接口电路,蜂鸣器及光敏电路,温湿度(DHT11)电路,彩灯电路,
按键和电路指示灯,继电器电路。ESP8266支持3种工作模式”STA”、“AP”、“STA+AP”模式。STA模式:该模块通过路由器连接网络,手机或者电脑实现该设备的远程控制。AP模式:该模块作为热点,手机或者电脑连接wifi与
该模块通信,实现局域网的无线控制。
STA+AP模式:两种模式共存,既可以通过路由器连接到互联网,也可以作为WiFi热点,使其他设备连接到这个模块,实现广域网与局域网的无缝切换。
ESP8266支持3种工作模式”STA”、“AP”、“STA+AP”模式。STA模式:该模块通过路由器连接网络,手机或者电脑实现该设备的远程控制。AP模式:该模块作为热点,手机或者电脑连接wifi与该模块通信,实现局域网的无线控制。
STA+AP模式:两种模式共存,既可以通过路由器连接到互联网,也可以作为WiFi热点,使其他设备连接到这个模块,实现广域网与局域网的无缝切换。
网页设计设置标签放置了几个文本框,几个按钮,使用异步刷新来同步LED灯的状态,继电器,蜂鸣器的实时控制,DHT11和光敏电阻数据的实时追踪。本实验可以应用于室内环境的监测,进而做出适当的调整。
————————————————
版权声明:本文为CSDN博主「captain·snowball」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_53581464/article/details/129341900
